インハウスでのサイト作成に必要なツールをご紹介します。知識ゼロの私(50歳)が2年間調べて作成できましたので、Stepの順番に一度試してください。
Step1 Googleアカウントの作成・Gmailの設定をする。
Google Chormeをインストール。いろんなソフト取得するためのアカウントを作成します。できれば2つアカウントがあった方がいいと思います。1つ目はアカウント用で、もう1つはメールフォームのお問いわせ用に使用します。面倒であれば1つでいいです。
Google Chrome(無料)
グーグルクローム
Googleのアカウントが設定できたら

Step2 デモソフトでWordpressを実装体験する。
ローカル・フライミールは、サーバーもドメインも入りません。
ネット環境があれば、Wordpressを使用することがきます。
local Flymeel(無料)
ローカル・フライミール
Step3 テーマを選ぶ
ワードプレスを入れた後はテーマ(テンプレート)が必要です。ワードプレスには、元々テーマがたくさん入っていますがどれが自分に合うかがわからないと思いますので、本番で使うテーマをダウンロードしておきます。
Cocoon(無料)
コクーン
たくさんある有料、無料のテーマの中からいろいろ調べてみてCocoonにしました。
選んだ理由は、内部SEO施策、フォーラムが充実など充実していますし、2年前(2020年)に比べてかなり増え、利用者が作り方のYouTube動画がたくさん出していますのでわかりやすいと思います。
Step4 プログラミングを学習する。
さあここで本番さながらのWordpressで作るサイトの準備ができたと思います。しかしながら、カスタマイズをするときにプログラミング知識があった方がいいので学習がおすすめです。
ドットインストールとProgate/プロゲートでは、テキストの入力、画像の配置など今後必要な簡単なコードを実践形式で無料で学習できます。
回が進むにつれて有料になるので、無料のところまで十分ですが、必要と感じたなら、ドンドンいきましょう。私も2つやりました!
Step5 自分でプログラミングをやってみる。
ドットインストールやプロゲートで体験した後、実際にテキストエディタをインストール(無料)使ってコードを作ってみよう。他にいろいろなエディタがあります。昔からプログラミングをしている方はatom(アトム)を使っている方が多いそうです。
Step1〜5までが、無料で利用が可能です。
初心者は慣れるまで少し時間は掛かりますが、ここまでがサーバーやドメインが無くても無料で始められますのでトライしてください。
ここからは有料になってきますので、『やってみよう』という方は先に進んでください。
もしここまでで『無理!』という方は、比較的安価でWEBサイトを作ってもらえる『ココナラ』など利用してはいかがでしょうか?
Step6 ドメインの取得
ドメインの取得です。家で言えば住所みたいなものです。お名前.com、ムームドメイン、Xドメインなど、HPに詳しく設定も載っていますし、YOUTUBEなどで利用者の動画配信もありますので初心者の方も簡単に設定ができます。
Step7 レンタルサーバーの取得
家で言えば土地みたいなものです。サーバーの場合は、利用者の多いサーバーを使った方がいいです。電話サポートがあるのも魅力です。
Step8 WordPressをインストール
ホームページ作成を作成するには、大きく分けて2つあります。『CMS(Wordpress)』と『HTMLコードを使って作るサイト』です。Wordpressのダウンロードは各サーバーで簡易インストールがあるので初心者はそちらで利用
WordPress
ワードプレス
ほどんどのサーバーには、Wordpress簡単インストールがあるのでそちらをご利用いただくと初心者でもすぐにできます。
Step9 テーマをインストール
Cocoon
コクーン
親テーマと小テーマがあり、2つをダウンロードします。親テーマを入れてから、小テーマを入れます。順序を間違えないように!
Step10 WEB解析ソフトのインストールする。
サイトを分析にあたって最低限必要なグーグルアナリティクスとグーグルコンソール。
ユニバーサルアナリティクスUAは、2023年7月1日からは新しいデータ処理はできなくなり、閲覧も出来なくなるので、UA(無料)とGA4(無料)を利用します。
GA4は、知りたい情報を自分で作って(イベントという)いかないといけないので、今のうちにUAで何が必要かを慣れておくことです。2023年6月30日までは、GA4と併用できるので早めに入れておきましょう。
Google analytics
グーグルアナリティクス
アナリティクスには3つの種類があります。
- ユニバーサルアナリティクス(UA)(無料)
- Googleアナリティクス360(GA360)(UAの有料版)
- Googleアナリティクス4(GA4)(無料:UAの後継)
Google search console
グーグルサーチコンソール
グーグル検索したキーワードなどの解析が可能です。アナリティクスとの連携して分析をしていく必須アイテム。ただ、グーグル検索のみの解析で、Yahho、Bingなどは除外です。
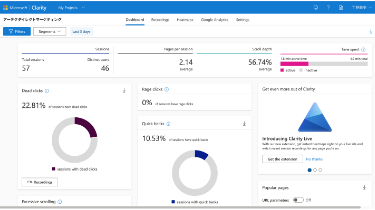
Microsoft Clarity
マイクロソフト・クラリティ
Clarityは、ヒートマップツール(Heatmap)。サイト上のコンテンツでユーザーがどのように行動したかを、色の濃淡によって表したグラフです。
ホームページ準備のまとめ
基本的には、Stepごとにチャレンジしてすれば、自社で運営が可能です。ドメインとサーバー以外が全て無料でGoogleのアカウントがあれば取得が可能です。あとは、画像の問題ですが、スマホのカメラで十分です。
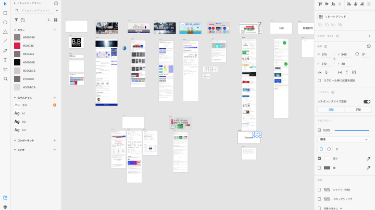
Adobe XD
アドビ・エックスディ
画像サイズの編集はアドビのXDを使用しています。サイトレイアウトや画像処理など、初心者でも使いやすいツールです。体験で7日間であれば無料で使えます。
切り抜き画像や合成などは、Adobe Illustrator(イラストレーター)やPhotoshop(フォトショップ)などを使えば自由自在に画像処理ができます。
アドビのコンプリートプラン(月/6480円)XD/Illustrator/Photoshopを含む20種類以上のサイトデザインで必要なソフトが使えます。利用度合で取得を検討してもいいと思います。
初めは、画像はまとめておいて『ココカラ』で画像処理を頼むのもいいと思います。
![]()
弊社でも画像処理ができますのでご相談ください。