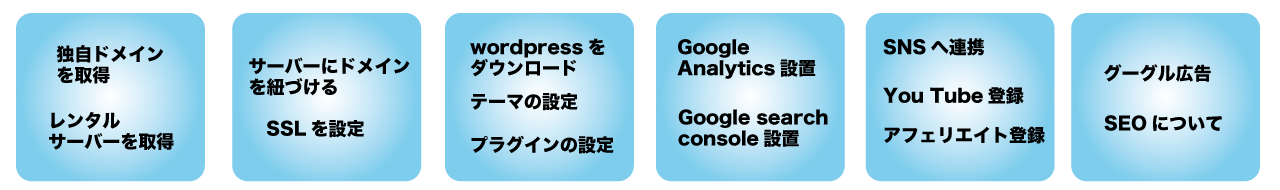
WordPressでサイトを作る手順は下記の通りです。

サーバーやドメイン取得することはもちろんのこと、ホームページを作成する際に必要なものが出てきます。あらかじめ登録または用意しておくと便利なものを紹介します。
Google ChromeとGmailの登録※必須
1、サイト制作をする上で、グーグルのアカウント(メールアドレスを求められます。)を作るとスムーズに登録や設定ができます。

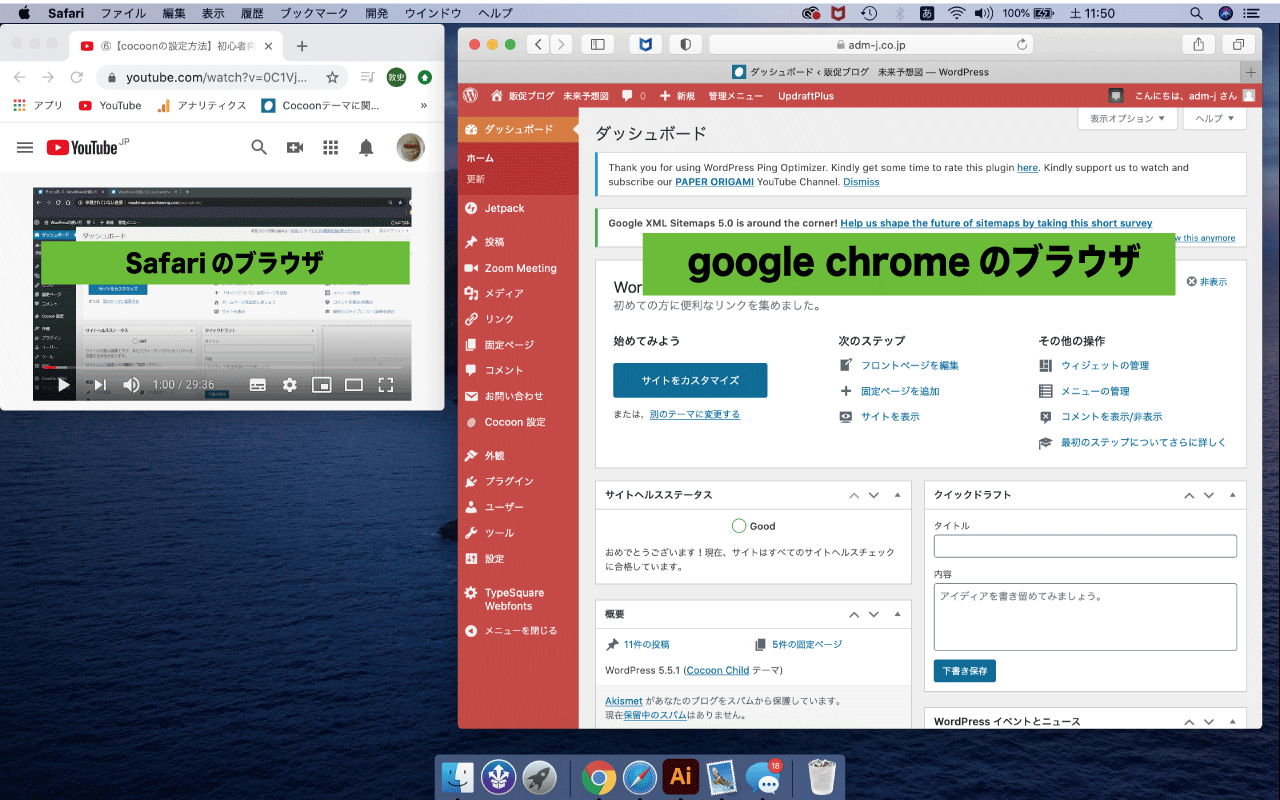
2、2つのブラウザを使って設定する
もともと入っているSafariのブラウザ(safari:検索画面)とGooglechomeのブラウザを同時に画面を表示して、片方はYOUTUBEを流しながら、もう片方は、wordpessを表示しながら見ながら設定ができるのでお勧めします。

3、今現状のメールとGmailを別にする理由
現在、メールアドレスはあると思うのですが、サイト専用のGメールアドレスがあった方が後で管理しやすくなります。また中には、無料のため広告メールやたくさんくる場合があるので、別にした方が管理しやすくなります。サーバーからの重要なメールが来る場合があるので、Gmailに来たメールを今使っているメールへ自動転送することもできますのでご安心ください。
クレジットカードと銀行口座※必須
サーバー、ドメインの取得、アフェリエイトの登録等でクレジットカードがあればスムーズに取得が可能になります。今お使いのクレジットカードで構いません。持っていない方は年会費が無料のカードを作って下さい。
必要なソフトとスキルとコスト
PCパソコンとスマートフォン※必須
パソコンはWINDOW、MACでもどちらでも構いません。
今私が使用しているのがMacBookとiphonです。ただメモリが8GBしかありませんので、一度にソフトを使うと速度が遅いですので16GB以上あった方がベターです。8GBでも後でメモリを増設できるパソコンを購入しましょう。中には、増設できないパソコンがあるので注意。
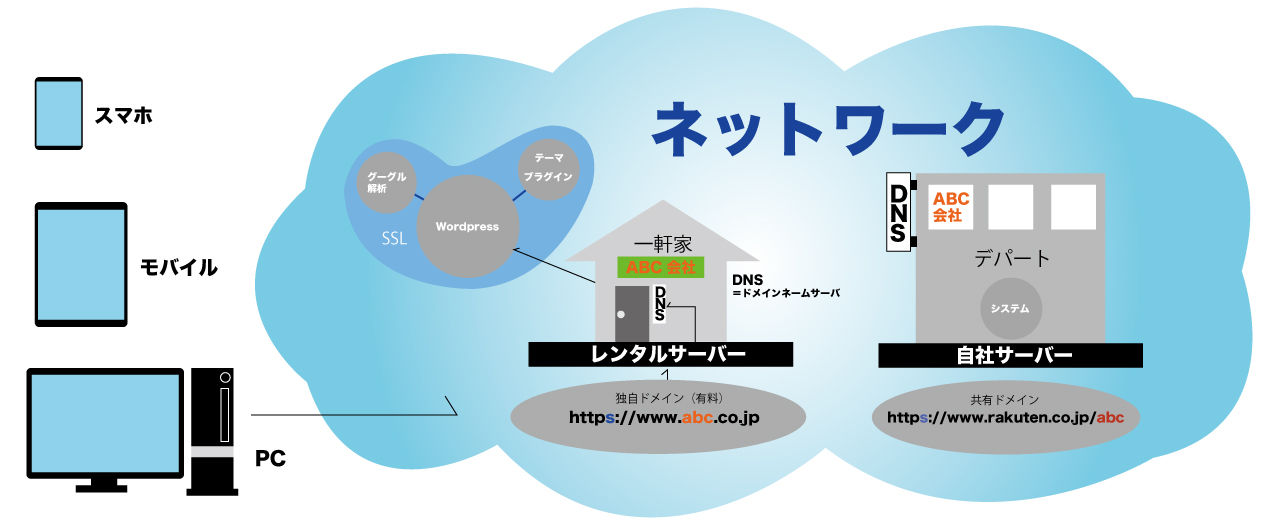
ドメインとレンタルサーバー※必須

ドメインとは、独自ドメインと共有ドメインがあります。どちらもその土地(サーバー)の住所のようなもの。ドメインはもともと数字の羅列でIPアドレスと言います。
IPアドレスとは、123.0.123.0の数字をわかりやすくするため、https://abc.co.jpというドメインに変換しています。その紐付けをしているのが、DNS(ドメインネームサーバー)です。
ちなみに私は、2つのドメイン会社から購入しています。
サーバーには自社サーバーとレンタルサーバーがあります。レンタルサーバーで十分です。レンタルサーバーとは、ネット上にサイトを置く土地のようなもので1サーバーでWordpressを複数管理できます。
ちなみに私は、2つレンタルサーバーで運用しています。
ドメインとレンタルサーバーは、1つのところで管理した方が更新の手続き等で管理しやすいと思います。
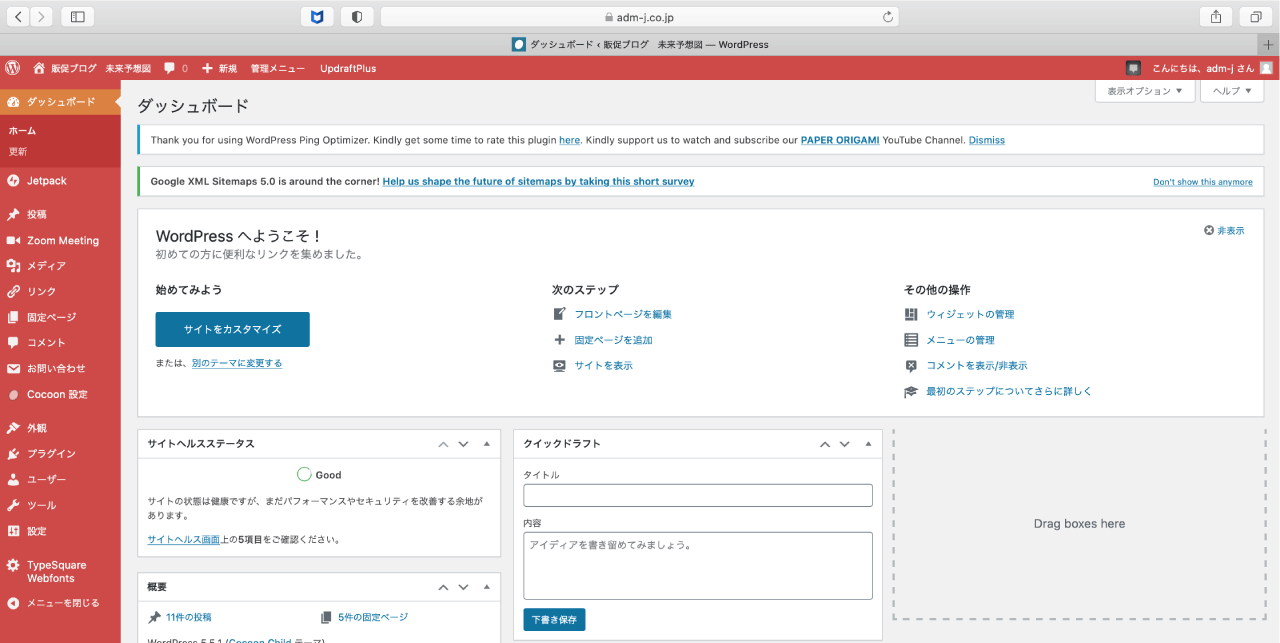
WordPress(無料)※必須
サイトを作成するためソフト。土台作り、家の骨組みのようなもの。そこにテーマと言われるソフトを入れて、プラグインを使ってサイトを構築していきます。

テーマ(=テンプレートのことです。)とは?
テーマはWordPressが骨組みであれば、その家を装飾するソフトのようなもの。テーマがなけれwordpressは動きません。有料・無料・自作があり、wordpressにはもともと無料のテーマがインストールされており、又、無料のテーマをインストールすることができます。
プラグインとは?
プラグインとは、システム知識が無くても装飾できる工具のようなもの。例えば、家で言えば照明をつけたい部屋にコンセントを2個つけるなど、通常は電気屋さんがする電気工事をこのプラグインで素人でもコンセントが付けれるようになります。
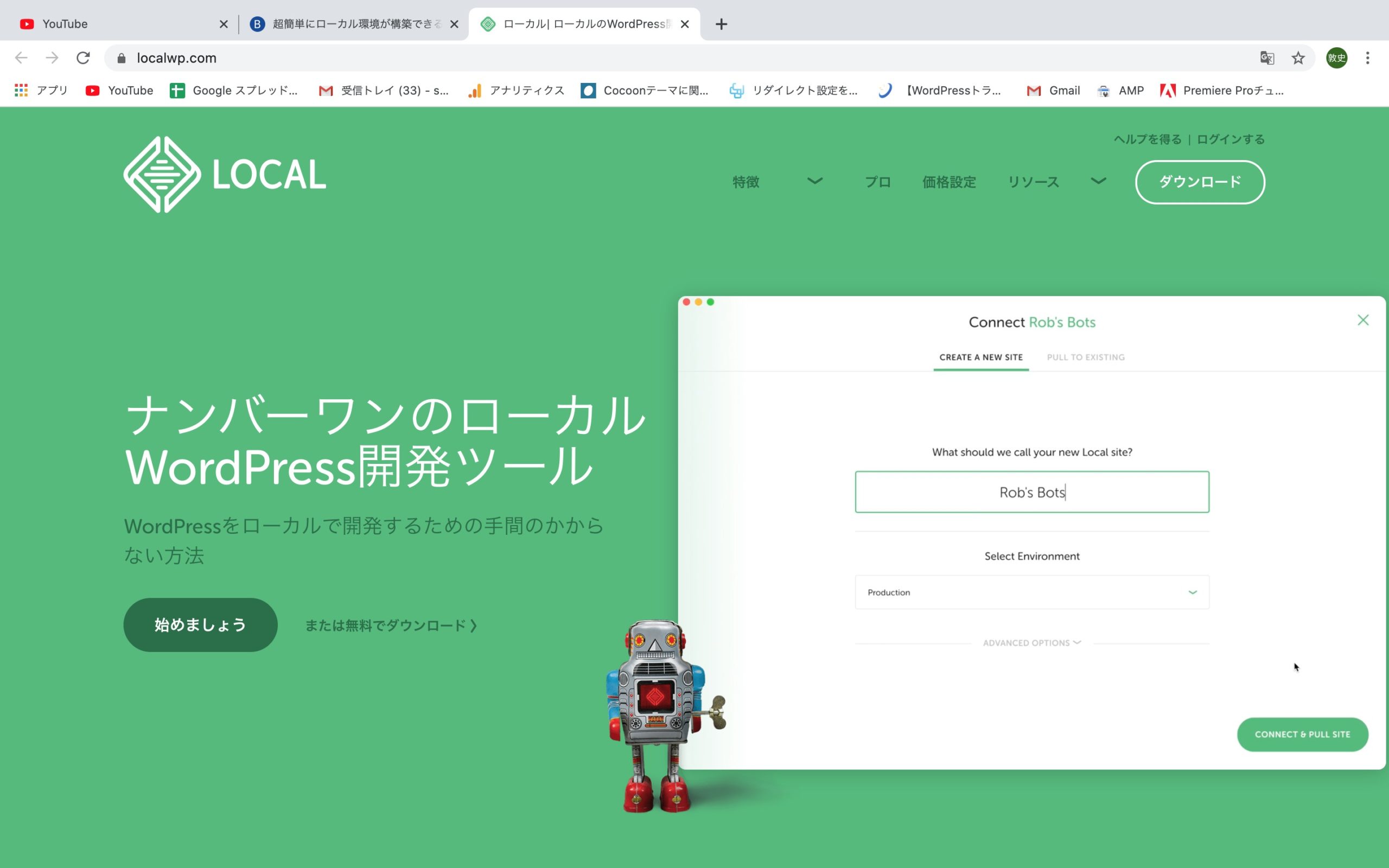
Local by Flywheel (wordpressのデモソフト)
Local by Flywheelは、Wordpressをパソコン内(ローカル環境)で構築できるツールです。サーバーやドメインを取得する前に作成することができ、サイトが完成すれば、サーバーを取得後、Local by Flywheelで作ったデータをサーバーにアップすることができます。

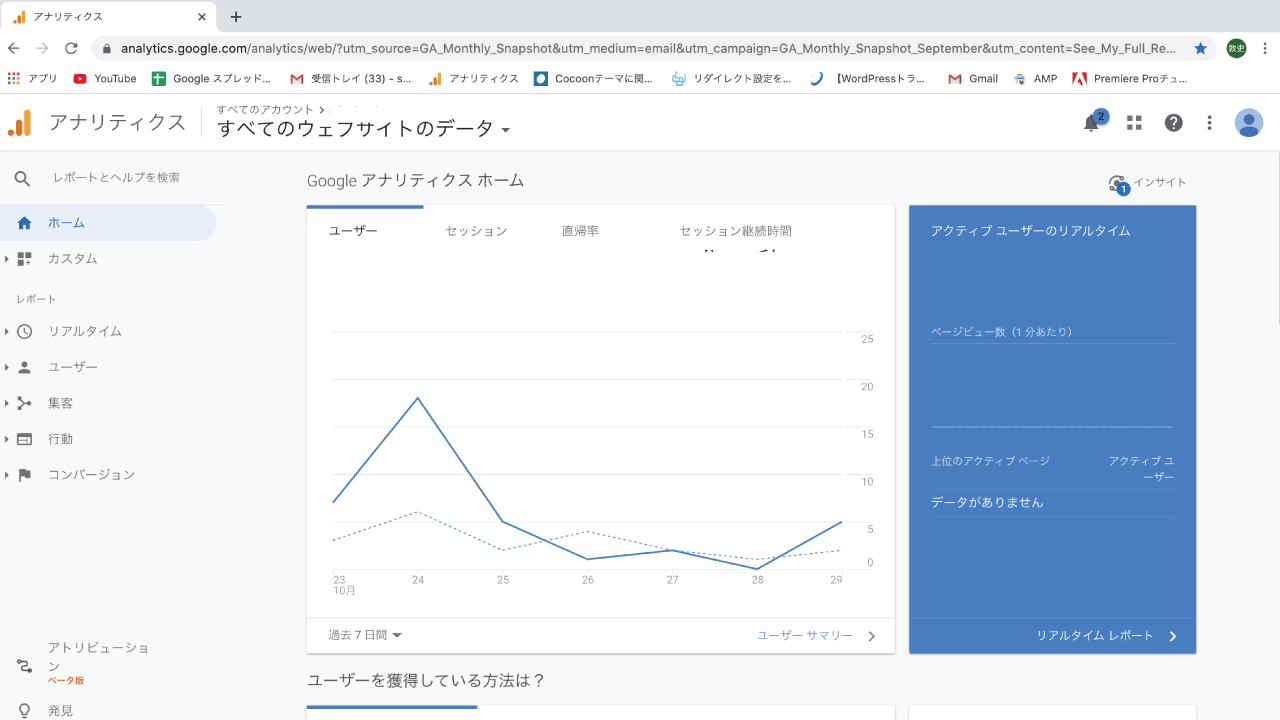
Google AnalyticsとGoogle Search Console (無料)
グーグルアナリティクスとグーグルサーチコンソールは主にアクセス解析の無料ツールです。ホームページにどんなキーワードで閲覧したのかが分かります。


Adobe Creative Cloud(有料)
アドビクリエイティブクラウドはデザインワークをするにおいて数多くのソフトが充実しています。できればあった方がいいと思いますが、少し高価なので頻繁に画像修正をするようになってからでもいいと思います。中には、お試し体験無料がありますので、チャレンジしてみてください。
よく使うのが、PhotoShopは画像を編集するソフト。画像を明るくしたり、画像のサイズ、切り抜きなどができます。少しスキルが必要です。
初めは、写真をまとめて撮影しておいて、『ココナラ』などで安く編集してもらうのも1つです。1ソフトのみの購入が可能なので、photoshopぐらいは購入してもいいと思います。
エディタ
コードを書くソフト。コードをコピペしたり、コードを貼り付けたりする場合にあれば便利。
FFFTPソフト
サーバーにアップロードするソフト。ファイルやPDF書類をサーバーにアップして、ダウンロードできるようにするためのソフト。今のところこのサイトでは使っていません。
自作サイトを作るためのコスト
2020年4月から初めて、10月の段階で自作でこのサイトに掛かったコストは、
- レンタルサーバー/Xサーバー1年間で13,860円。
- ドメイン/Xドメイン1年間で3,102円( .jpを取得したので3,012円ですが、.comなどはもっと低価格です。)
計16,962円です。
最後に

NEXT STEP01 『誰のために』『何を』『どのように価値をPR』し、何のためにホームページを開設するのか?